Visual Studio CodeでSolidityコード編集してますが、デフォルトではSolidityコードは真っ白の状態。
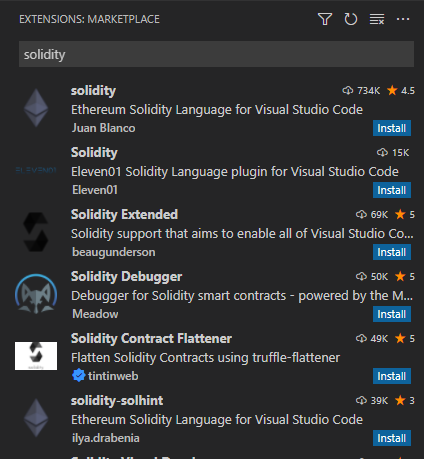
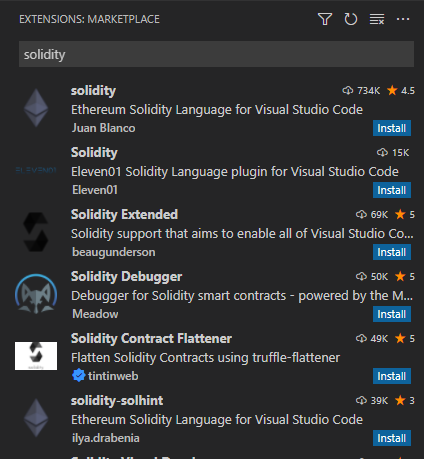
読みにくいので、ハイライトするためにpluginをいれてみました。検索結果の一番上のやつ。

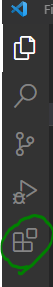
プラグインの追加方法は緑〇のところをクリックして、検索boxで検索。

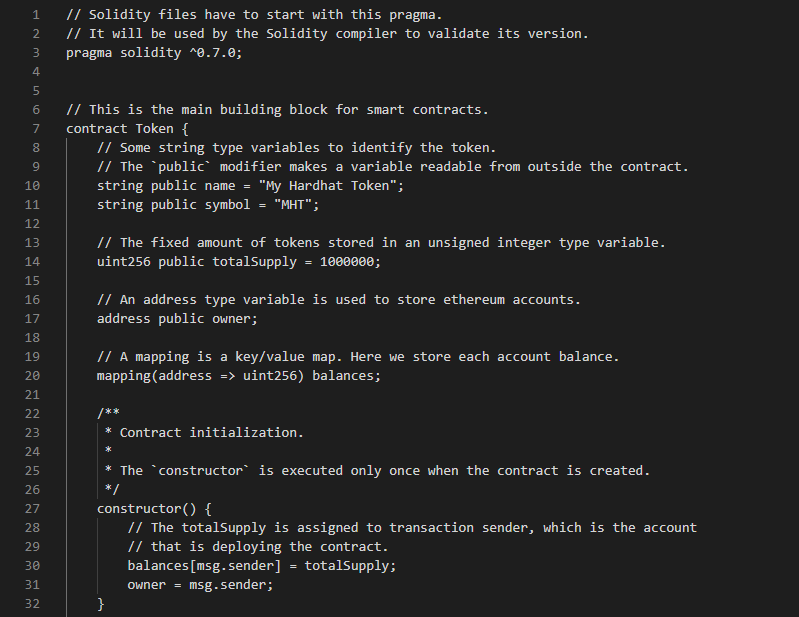
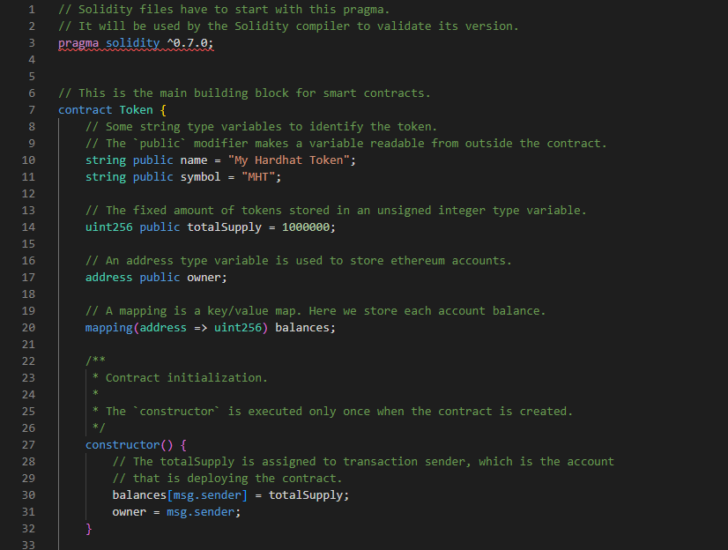
プラグイン導入前

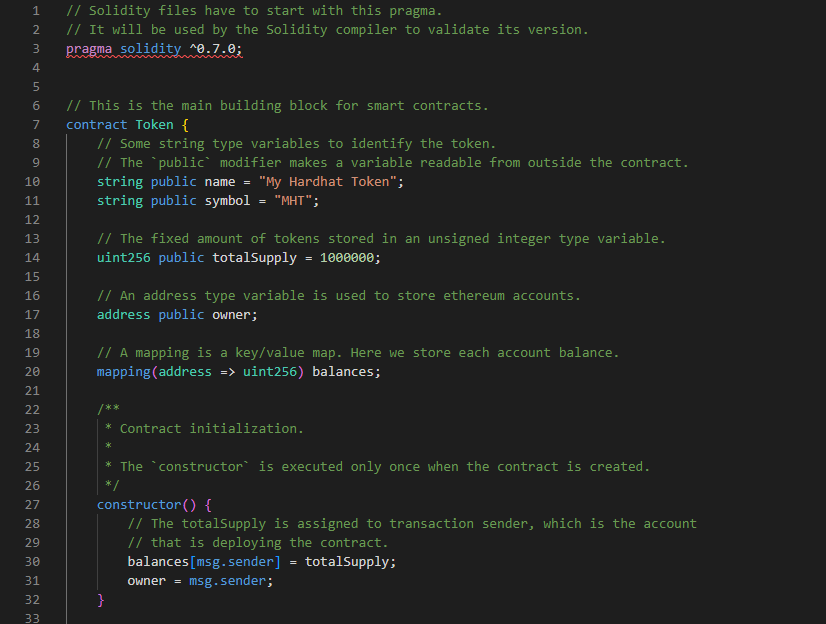
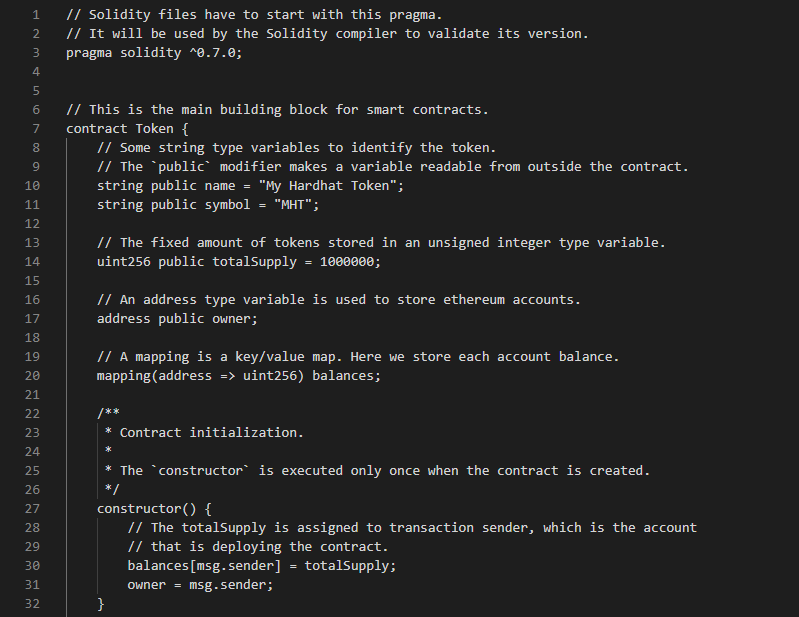
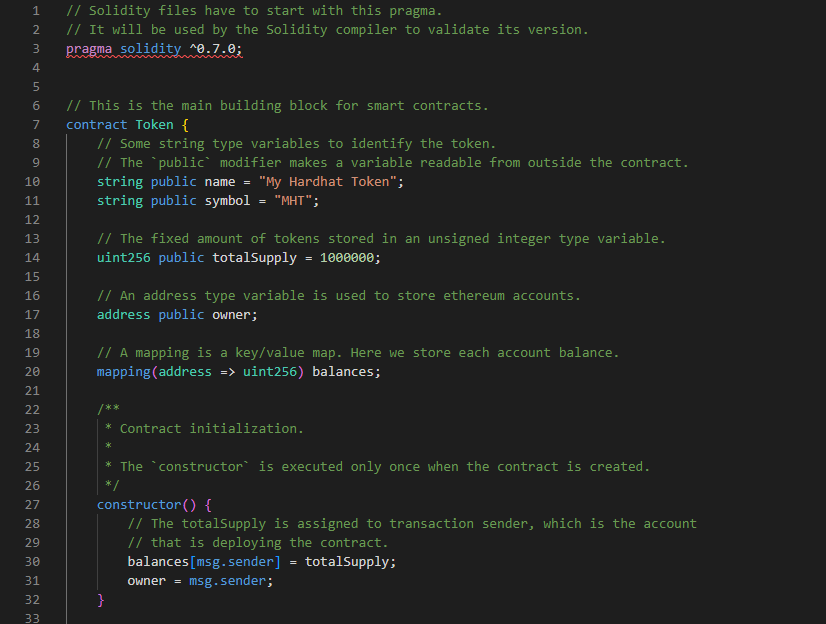
プラグイン導入後

これで見やすくなりました。このプラグインはハイライト以外の機能もありそうなので、心配な方は調べてから入れてくださいね。

Visual Studio CodeでSolidityコード編集してますが、デフォルトではSolidityコードは真っ白の状態。
読みにくいので、ハイライトするためにpluginをいれてみました。検索結果の一番上のやつ。

プラグインの追加方法は緑〇のところをクリックして、検索boxで検索。

プラグイン導入前

プラグイン導入後

これで見やすくなりました。このプラグインはハイライト以外の機能もありそうなので、心配な方は調べてから入れてくださいね。